Welche Dateien benötige ich, um meine (Event-)Community zu branden?
Welche Dateien benötige ich, um meine (Event-)Community zu branden?
Wenn Sie eine neue Community oder ein neues Event erstellen, möchten Sie die Plattform in Ihren eigenen Farben und mit Ihren eigenen Bildern gestalten. Dieser Beitrag stellt Ihnen eine Liste an Dokumenten und Farben zusammen, welche Sie von Ihrer Graphik-Abteilung erfragen müssen. Wenn Sie diese Dokumente und Farbwerte verfügbar haben, können Sie die congreet-Oberfläche bestmöglich branden.
Premium Version (Basiseinstellungen)
- Banner im Menü-Hintergrund (Desktop + Mobil)
- Banner horizontal (Desktop + Mobil)
- Logo oben mittig (quadratisch)
- Logo linkes Menü (z.B. Schriftzug)
- Farbwerte (Primärfarbe, Sekundärfarbe, Menüpunkte, Menüpunkte ausgewählt)
Maße der Banner und Logos
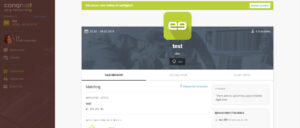
Die die Maße des horizontalen Banners (dunkelrot markiert) sind optimal 1104 x 280 px für die Web-Ansicht.
Für die mobile Anwendung laden Sie bitte zusätzlich ein Banner in der Größe 640 x 384 px hoch.

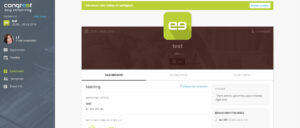
Die die Maße des vertikalen Banners (dunkelrot markiert) sind optimal 320 x 1200 px für die Web-Ansicht.
Für die mobile Anwendung laden Sie bitte zusätzlich ein Banner in der Größe 1104 x 280 px hoch.

Das Logo in der linken oberen Ecke im vertikalen Banner hat eine optimale Größe von 262 x 52 px.
Das oben Logo in der Mitte im horizontalen Banner ersetzen Sie im Menüpunkt Inhalte. Es sollte quadratisch sein und Maße von 320 x 320 px haben.
Branded Web Version (inkl. Login-Screen)
- Alle Unterlagen der Premium Version
- Design inkl. Farbwerte, Logos und Bilder des Designs
- Favicon
- Eigene Wunsch-URL
Eine Übersicht, welche Anforderungen für die Erstellung der Branded Web Version notwendig sind, finden Sie in folgendem PDF:
Your App Version (eigene App im Store)
- Alle Unterlagen der Premium Version
- Alle Unterlagen der Branded Web Version
- App Icon (.jpg oder .png; 1024x1024px)
- Name der App im Store
- Beschreibungstexte der App für die Stores
- Design Login-Bildschirm (falls von Web-Version abweichend)
- Design Registrierungs-Bildschirm (falls von Web-Version abweichend)
- Verfügbarkeit (Länder)
- App Identifier (Eindeutiger Name der App ohne Leerzeichen)
- Splash Screen (.jpg oder .png; 2732x2732px)
Eine Übersicht, welche Anforderungen für die Erstellung der eigenen App in den Stores notwendig sind, finden Sie in folgendem PDF: